Demo Setup: Events Search – Events Manager
This tutorial will guide you through all the steps to re-create the Events Search Demo example when using the Events Manager plugin. This tutorial is also available for the The Events Calendar plugin users.
Prerequesites
All you need is a search instance created (working search bar). If you don’t know what that is, check out: Ajax Search Pro Documentation – Getting Started
Configuration
Follow the steps below to recreate the exact same layout as seen on the demo.
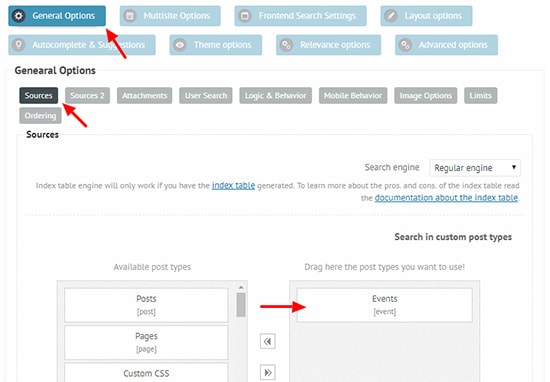
Step 1 – Choosing the Event post type to search
Under the General Options -> Sources panel, choose the Events (event) custom post type. In the demo setup we use nothing else, but that post type.

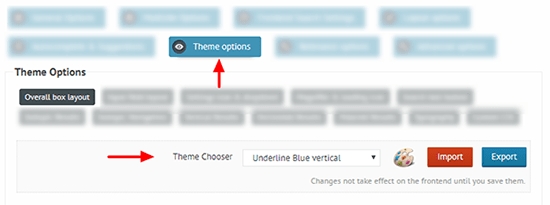
Step 2 (optional) – Loading the theme
Any theme will work with this tutorial – the demo example uses the Underline Blue Vertical. To load that theme, go to the Theme Options panel and choose it from the list.

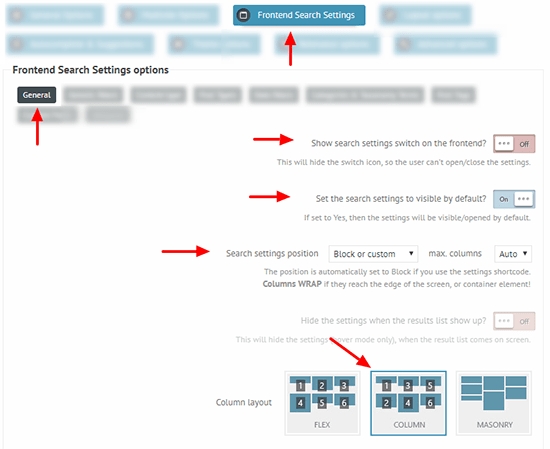
Step 3 – Filters box visibility
Under the Frontend search settings -> General panel change the following options:
Show search settings switch on the frontend? (optional) – OFF
Set the search settings to visible by default? – ON
Search settings position – Block or Custom
Column Layout – Column

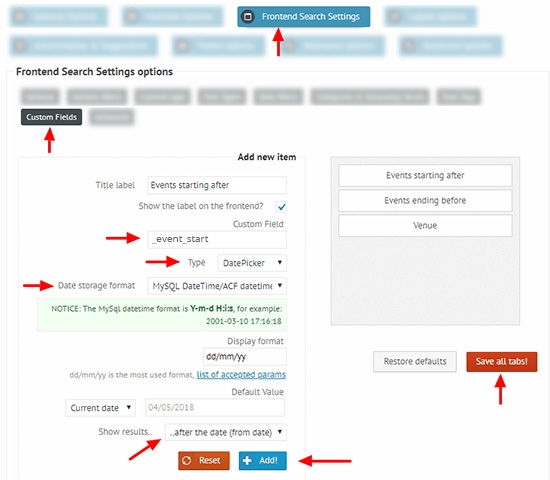
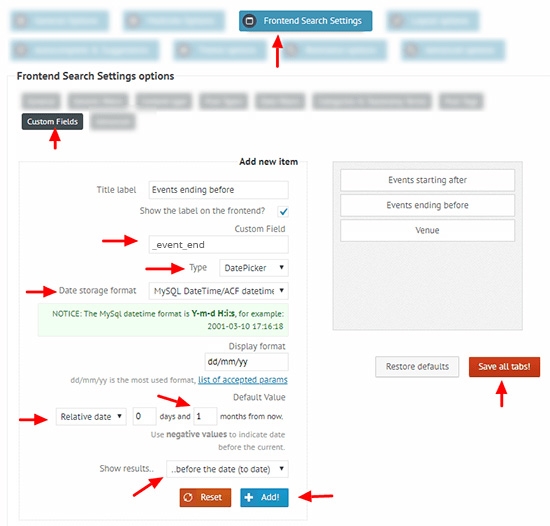
Step 4 – Event date filters
The Event Manager plugin stores the event dates in a datetime format in the _event_start and _event_end custom fields.
Lets make both of the date filters under the Frontend Search Settings -> Custom Fields panel. Use the screenshots below as reference on how to create them.


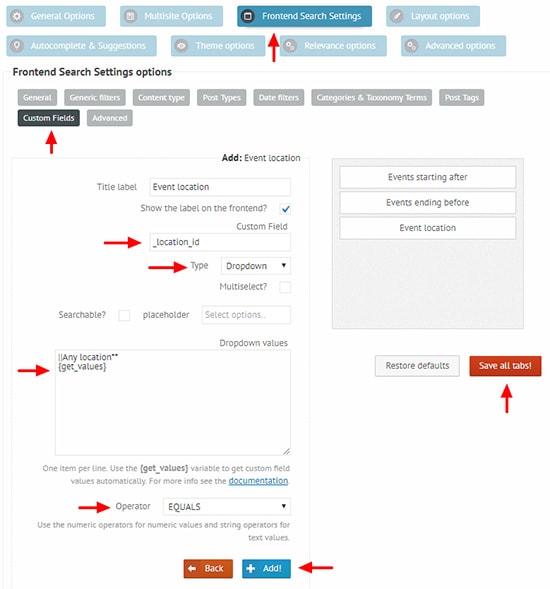
Step 5 – Location filter (optional + custom code)
The Event Manager plugin stores the Locations ins a custom database table, but their API is very professional, thus it is possible to use it to get the locations as well.
First, let’s make a custom field filter on the _location_id custom field, which stores the ID to the locations.

Custom field: _location_id
Type: Dropdown
Dropdown values:
This will get the location IDs, but we need the titles as well on the front-end. For that, a custom code is required.
What is this, and where do I put this custom code?
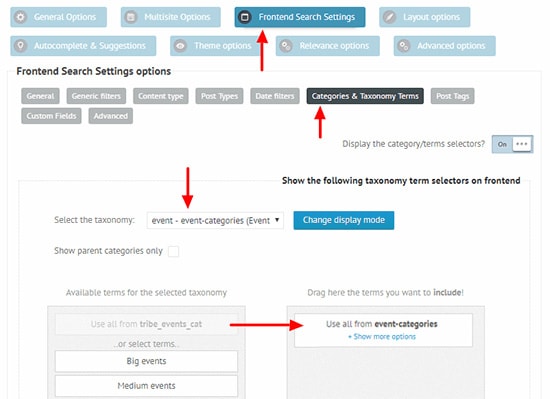
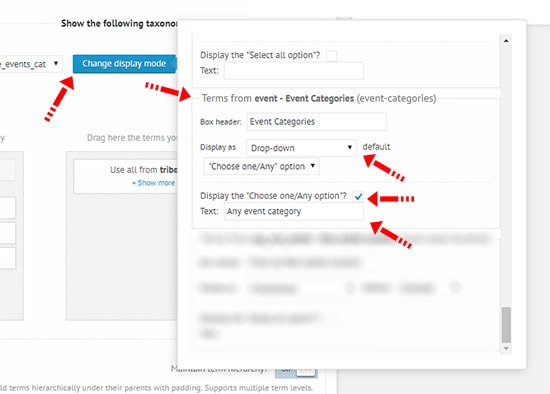
Step 6 – Event Category filter
The Event Category is a taxonomy, so it is time to create a taxonomy term filter as well. Go to the Frontend Search Settings -> Categories & Taxonomy Terms panel and choose the tribes_event – tribe_events_cat taxonomy, then drag the ‘Use all..’ option to use all of them.


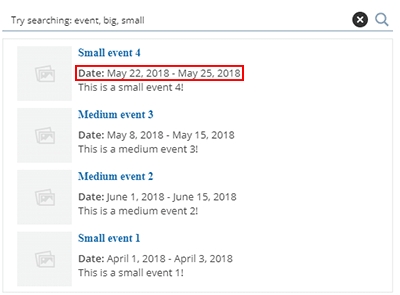
Step 7 – Date in results content

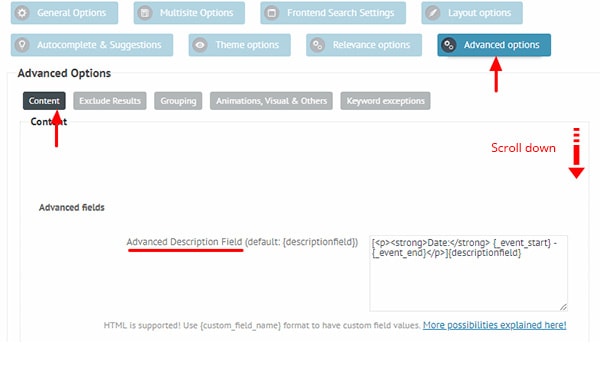
Under the Advanced Options -> Content panel, look for the Advanced Description Field option.
This field can be used to display custom field values within the results content, using the {field_name} syntax. For more detailed intofmation, please check the Advanced Title and Description field Documentation.
Enter this value there to have the exact same layout as the demo:

That is it. After saving the options and placing the search shortcode somewhere on your site, you should be seeing the same search layout as seen on the demo page.
Last updated